Develop SwiftUI apps faster.
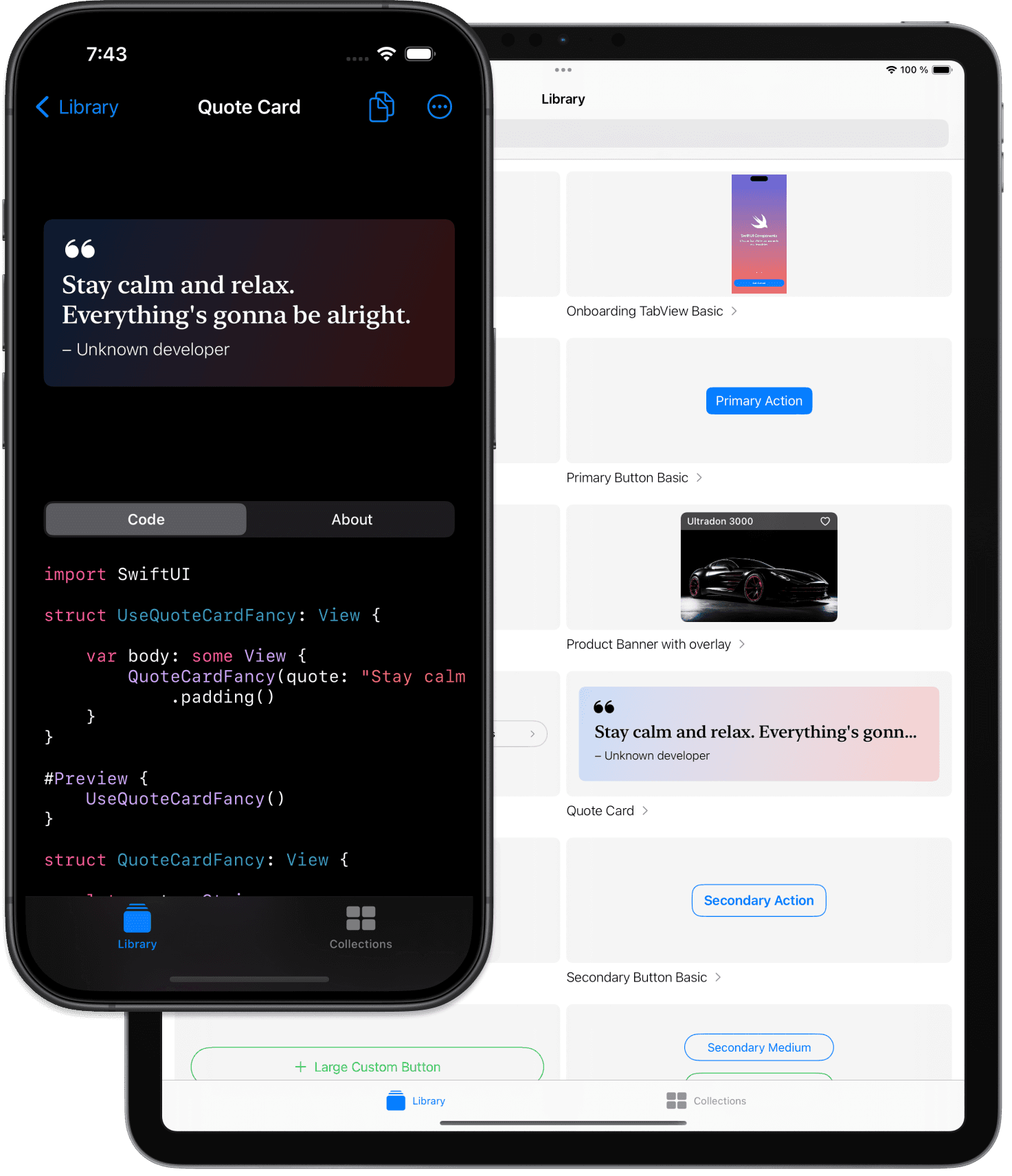
Compot is a growing collection of crafted SwiftUI components and templates you can easily copy and paste into your apps.

Save time and effort with design and development.
Quickly find and use the components and templates for your next SwiftUI app. No package dependencies. Just copy the vanilla SwiftUI code.
Crafted Components & Templates.
From buttons to onboarding screens and paywall banners. Compot offers dozens of components and templates for your various needs when you develop SwiftUI apps.
Avatars
Various sizes and styles.
Banners
Various sizes and styles.
Buttons
Primary, secondary, tertiary and custom styles.
Cards
Various styles using GroupBox and custom styles.
Icons
Various styles and sizes.
Images
Various ways to use images.
Labels
Various ways to use and style labels.
Onboarding
Templates of onboarding screens.
Paywalls
Components for building a Paywall screen.
Settings
Components for building a Settings screen.
Texts
Various ways how to use and format texts.
Tiles
Components for building dashboards.
Frequently asked questions
If you have anything else you want to ask, get in touch.
What is Compot?
Compot is a collection of reusable SwiftUI components and templates designed for faster development of mobile apps. The Compot app is available for free on the AppStore. You can use Compot as a reference to various UI components, as a source of design inspiration, or simply copy the code and use it in your projects.
How does using Compot work?
Download the app from the AppStore and search the library. When you find something you like, simply copy the code and paste it into your XCode project. You don’t need to import any package. It’s vanilla SwiftUI code. You can save items too. When you save an item, you can change its name, add keywords, and put it into a collection. This can be useful when you want to organize the components by different projects you work on, or different topics.
Why have you created Compot?
I’m developing apps and experimenting with different approaches to UI, exploring and learning new SwiftUI features and tricks. I want to have a repository of components and templates so I could quickly use them in my projects. I thought that making such a repository as an app could be useful to other designers and developers.
Who are you?
I’m a designer and developer based in Prague. I build products under the umbrella of my one-man company LukyLab s.r.o. My goal is to build a portfolio of apps I would be able to continuously work on and enhance. If you have any advice or feedback, please get in touch.
What is your goal with Compot?
I want to create a comprehensive collection of SwiftUI components and templates for the development of beautiful user interfaces. I want you to be able to quickly find, copy, share, and organize the code, so you can build your apps faster and easier. I want Compot to become a one-stop solution for development of iOS user interfaces in SwiftUI.
Why the name Compot?
It is inspired by the Czech word "kompot" (it is translated as "compote" in English) which is a traditional dessert. It is fruits in sugar syrup. If you grew up in the Czech Republic (formerly Czechoslovakia) as I did, you would eat kompot usually after lunch. And it would give your lunch a nice sweet twist. With Compot, I want to provide a nice sweet layer to your app development.
Where do you get inspiration?
I’m going through Apple documentation, playing with a lot of different apps, watching tutorials and videos, reading blog posts, and looking at Figma designs. I then create in SwiftUI what I think is useful and beautiful. You can see the main sources of inspiration and also packages I use in the app at Acknowledgements.
Are you open to collaboration?
Yes, feel free to get in touch, I would be happy to discuss your project. You can reach me on X (https://twitter.com/lukassoukup) or LinkedIn (https://www.linkedin.com/in/lukassoukup/).
Can you create a new component on demand?
Yes, let me know what kind of component you need and I will try to create it. You can also contact me if you are looking for help with your app design or prototype development.


